Cloudinary is an asset management and delivery service that does everything, and it won't cost you an arm and a leg!
All I wanted was custom thumbnails, and I ended up writing this article about Cloudinary 🙃
I've seen the name Cloudinary around (mostly in part because of Tessa Mero), but for years I had no idea what it did because I did not give it much attention until now.
While setting up TheDev.Cloud Forem server I was trying to figure out how to configure the generation of social graphic thumbnails for when a user does not supply their own banner image eg.

I figured it had to be Cloudinary because I vaguely remember Cloudinary had to do something with being a CDN or something with dynamic assets so it was time to dive a bit deeper.
This is not a sponsored article but Cloudinary, if you feel like sending me a t-shirt. I'm a large. 😉
What is Cloudinary?
Cloudinary is a Software as Service (SaaS) to upload, store, manage, manipulate, and deliver images and video for websites and apps.
So its a unified asset management and delivery system composed of:
- A Content delivery network (CDN)
- Serverless Object Storage
- Image and Video Media Transformation Servers
- A rich HTTP API where you can change query string within your browser for on-the-fly image and video transformations.
All of this infrastructure being abstracted away into a serverless offering. You just have to worry about the organization of your content and the utilization of credits.
According to Cloudinary the primary technical use-cases would be:
- Programmable Media for image and video API
- Media Optimizer for performance and delivery
Dynamic Asset Management for creation and collaboration

What's the business application of Cloudinary?
Cloudinary highlights the following industries/verticals. After exploring the platform I have thought of 3 use-cases to help to contextualize its application.

Dynamic Catalogs for eCommence
We are an online clothing and shoe store. we need to take many images of products for our catalogue. Instead of batch processing all the variant image sizes and apply text and image overlays within Photoshop, we upload our "Golden Images" to Cloudinary. Once in Cloudinary, we dynamically generate overlays and image size variants at the time of the request. We could easily run A/B testing of different overlays by simply swapping out the values in the query string or via the Cloudinary SDK.
Continuous Moderation and Reporting for Travel Lifestyle Youtuber
We are a lifestyle YouTuber specializing in living abroad in Denmark. We have a million-dollar sponsored trip by an airline company to all the major cities eg. Copenhagen, Aarhus, Odense, and Aalborg. Part of our campaign is to document our journey and create a social stream producing hundreds of images and videos daily, delivered across various forms of social media over the span of 3 months.
Since we need to continuously deliver content daily we need to ensure our content is moderated to prevent adult-oriented and inappropriate images that may have found their way into the background.
Using Cloudinary add ons we can easily leverage third-party adds on such as
- WebPurify Image Moderation
- AWS Rekognition AI Image or Video Moderation
to detect and exclude any troublesome images.
At the end of the trip, we want to know what were our best performing pieces of media so we can curate that content to be used to produce collage videos for each major city. These collage videos will be used by our airline sponsor to attract more travellers to these cities.
Using Cloudinary reporting we can see our top pieces of content that were consumed by users.
Personalize Engagement for Private Community Member
We're an infamous tech mentor and we are leveraging an open-source social platform to host a private community where people are pay to be mentored. When people signup they fill out an assessment form.
We want to personalize the experience for newcomers by sending an image via SMS with text overlayed that leverages data from the assessment form so our group mentoring feels like a 1-to-1 mentoring experience.
We can leverage the programmatic API of Cloudinary to deliver that experience.
How do I integrate it into my platform?
There are three ways to integrate:
- the SDK
- the URL API
- and Widgets and Players
SDK
When you want to programmatically integrate with your backed, frontend or mobile app you'll be using an SDK.
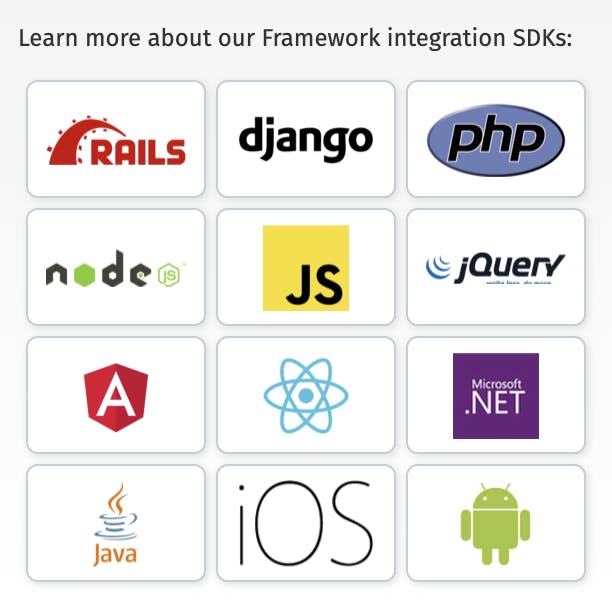
A Software Development Kit (SDK) lets you use your language or framework of choice to integrate third-party services. Cloudinary has many options.

there are many more Cloudinary SDKs than what is listed in that image.
Using the Cloudinary Ruby SDK you can see how easy it is to programmatically apply transformations
cl_image_tag("front_face.png", :secure=>true, :transformation=>[
{:width=>150, :height=>150, :gravity=>"face", :crop=>"thumb"},
{:radius=>20},
{:effect=>"sepia"},
{:overlay=>"cloudinary_icon_blue", :gravity=>"south_east", :x=>5, :y=>5, :width=>50, :opacity=>60, :effect=>"brightness:200"},
{:angle=>10}
])
The code above is applying a sepia filter, rotating the image, resizing the image, and overlaying a watermark.

URL API
The other way you can interact with Cloudinary is via their URL API.
Technically when you are using the SDK it's just using this API underneath.
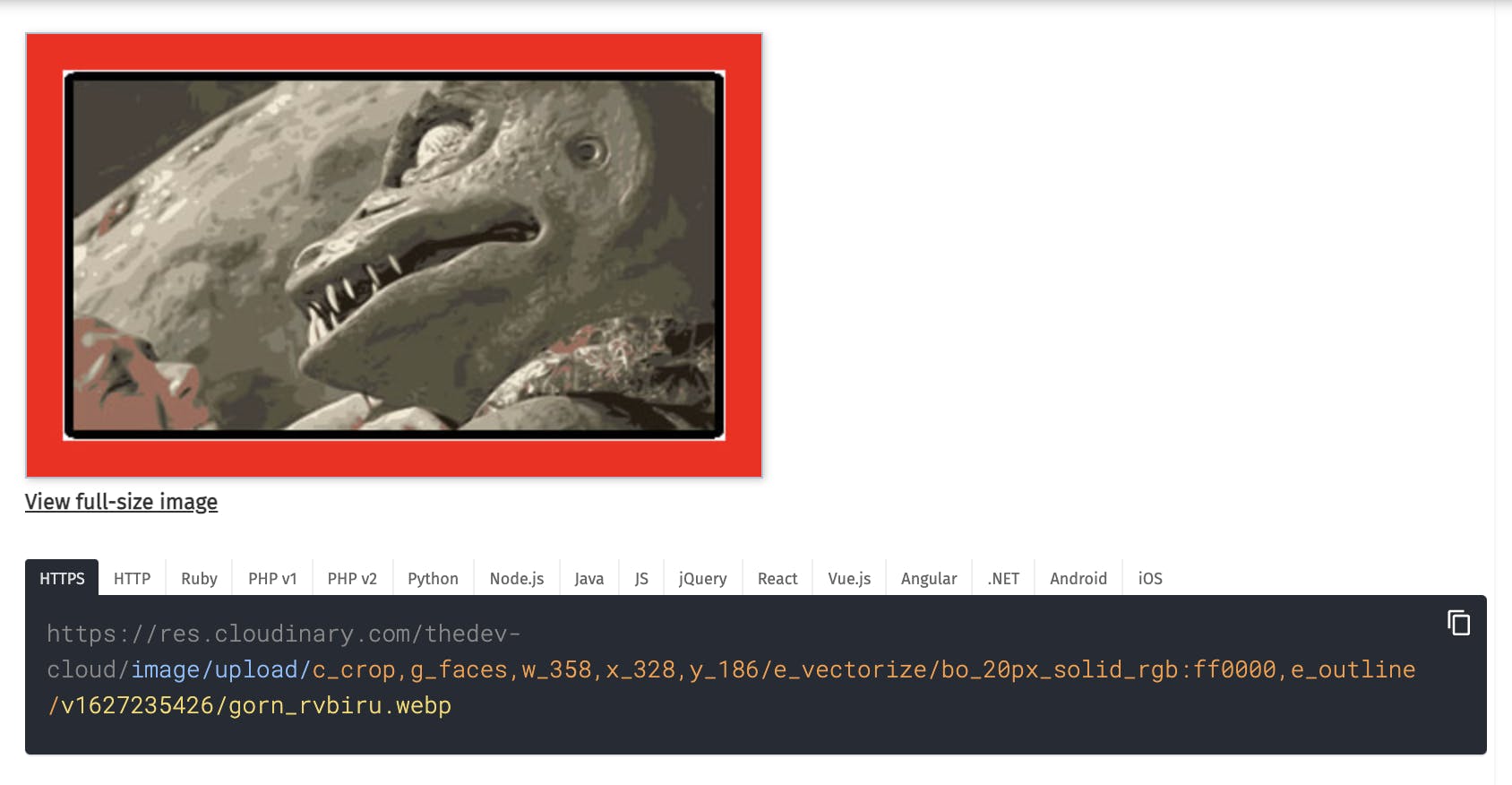
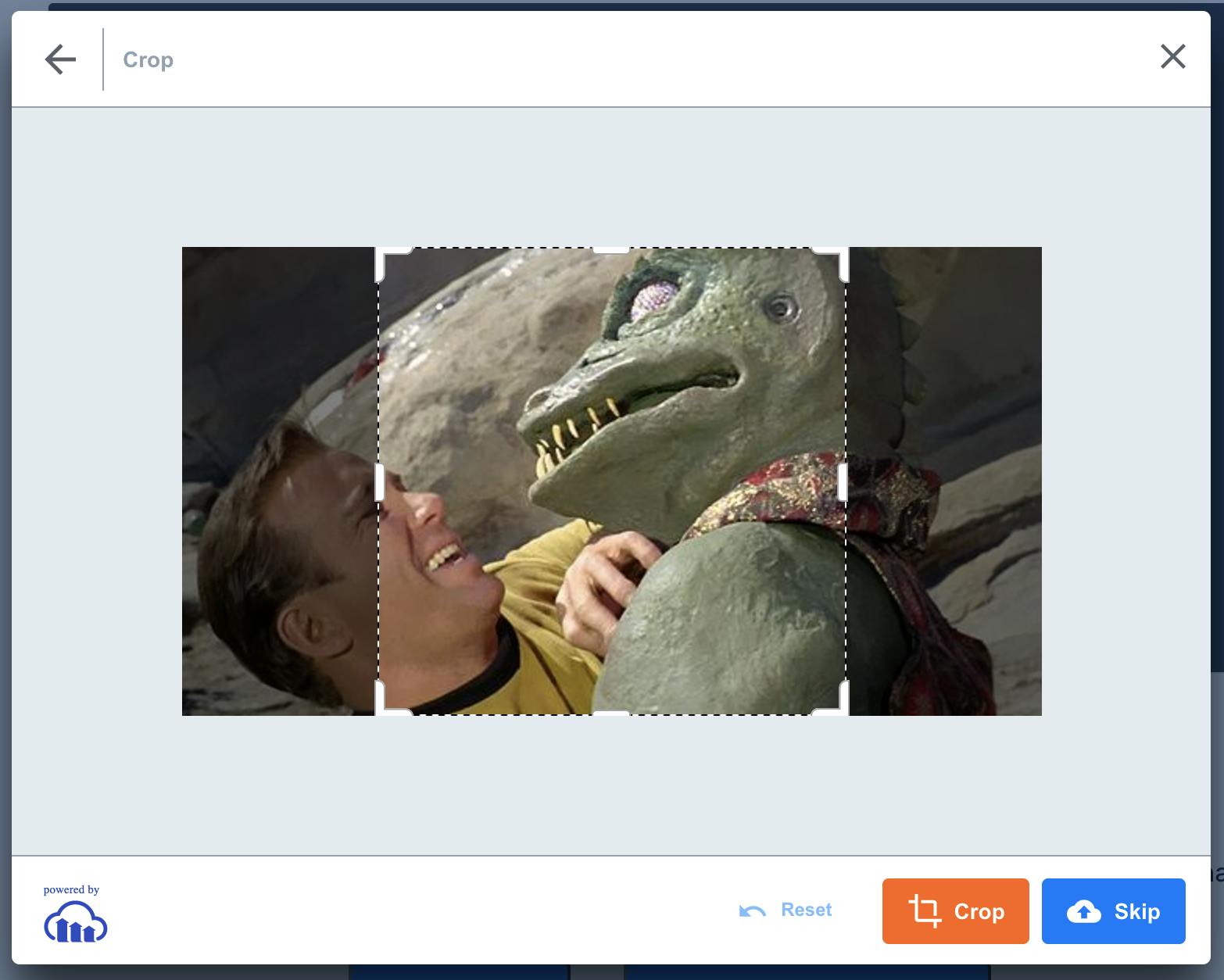
So I uploaded this image of Kirk fighting a Gorn from Stark Trek

And I applied various transformations with the Cloudinary platform, and it will generate out a URL for you.

https://res.cloudinary.com/thedev-cloud/image/upload/c_crop,g_faces,w_358,x_328,y_186/e_vectorize/bo_20px_solid_rgb:ff0000,e_outline/v1627235426/gorn_rvbiru.webp
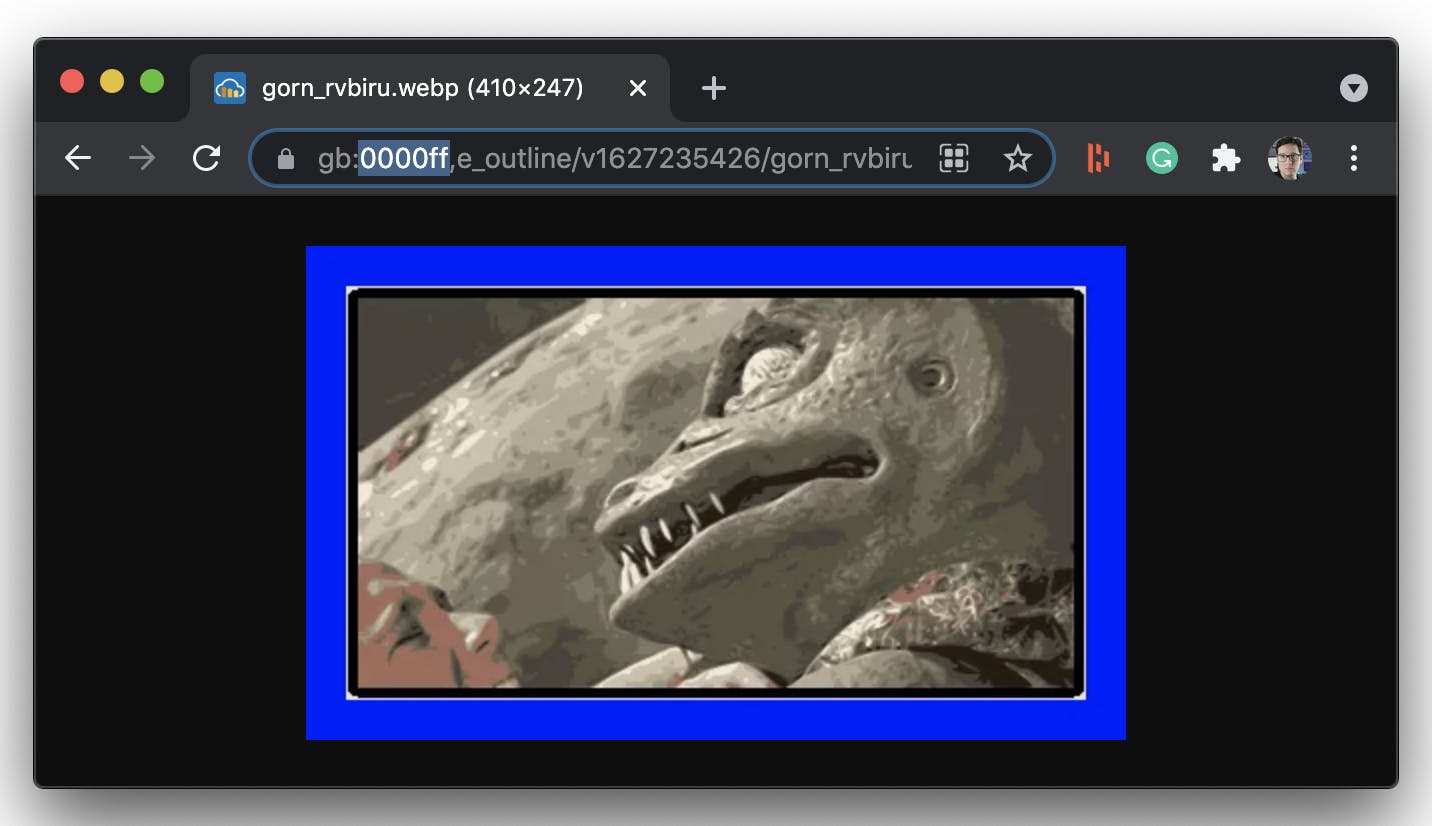
Taking that URL I changed the image border color within my browser by swapping out the hexcode:

https://res.cloudinary.com/thedev-cloud/image/upload/c_crop,g_faces,w_358,x_328,y_186/e_vectorize/bo_20px_solid_rgb:0000ff,e_outline/v1627235426/gorn_rvbiru.webp
Give it a try, swap out the hexcode in your browser ☝️
Widgets and Players
Cloudinary has multiple embeddable widgets to easily get your content into your Cloudinary account. So you take the usual js embed code drop it into a script tag and there you go.
<button id="upload_widget" class="cloudinary-button">Upload files</button>
<script src="https://upload-widget.cloudinary.com/global/all.js" type="text/javascript"></script>
<script type="text/javascript">
var myWidget = cloudinary.createUploadWidget({
cloudName: 'my_cloud_name',
uploadPreset: 'my_preset'}, (error, result) => {
if (!error && result && result.event === "success") {
console.log('Done! Here is the image info: ', result.info);
}
}
)
document.getElementById("upload_widget").addEventListener("click", function(){
myWidget.open();
}, false);
</script>

If you're trying to have a white-label experience, I saw no way to style these widgets. While I'd say that these widgets are a tad ugly, they serve their purpose, by being straightforward and utilitarian meeting all use cases.
Cloudinary also have a rich media player to deliver video on demand (VODs) from your Cloudinary account. I personally use Plyr as my video player on my learning platform because I serve videos from both Youtube and Vimeo and want a unified experience.
I really dislike Vimeo's content management system, so if the price is right, maybe I might consider comprising the unified player experience for a better way to manage my video catalogue.
The Console Experience
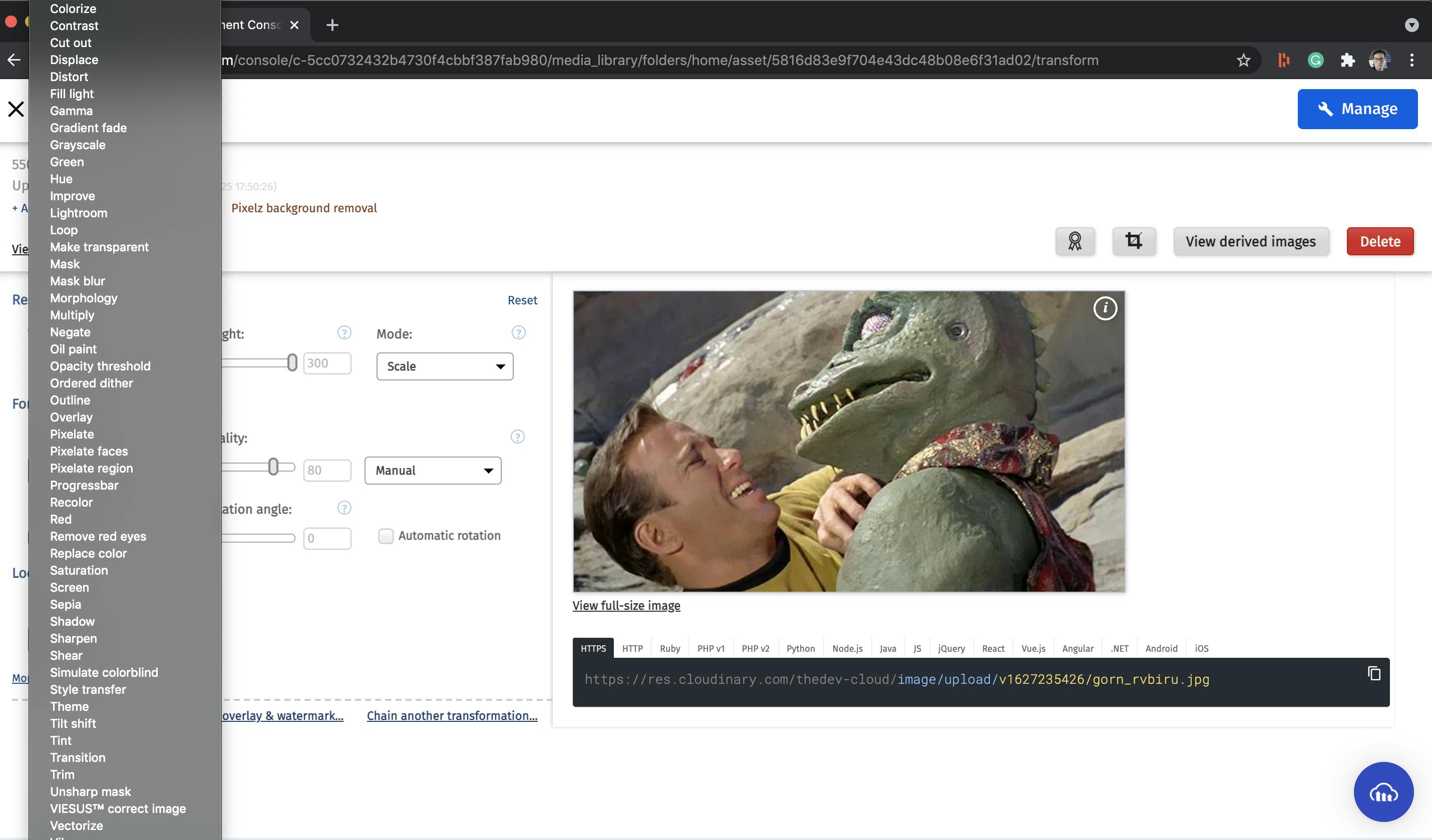
It's an old and ugly-looking UI in most places but.... and this is important! Cloudinary does everything and anything you'd ever want from asset management and delivery service.
It's very utilitarian, optimized for power users, and with a fast UI loading UI, sure you might have to press an old-school refresh button but it is a reliable experience, which is how I want my cloud platform console to be.
The amount of transformation options to choose from overflows the screen, and each transformation has many knobs and dials you can tweak.

Import, Export and Backup
You can bulk import from an Amazon S3 bucket.
You can download zipped archives.
When you upgrade your plan you can have automatic backups to your own Amazon S3 bucket.
So there is no data lock-in
Pricing and Limits
Okay, so what does it cost?
Credits initially confused me and I bulked at the pricing, but once I learned about what a single credit constitutes it was more reasonable.
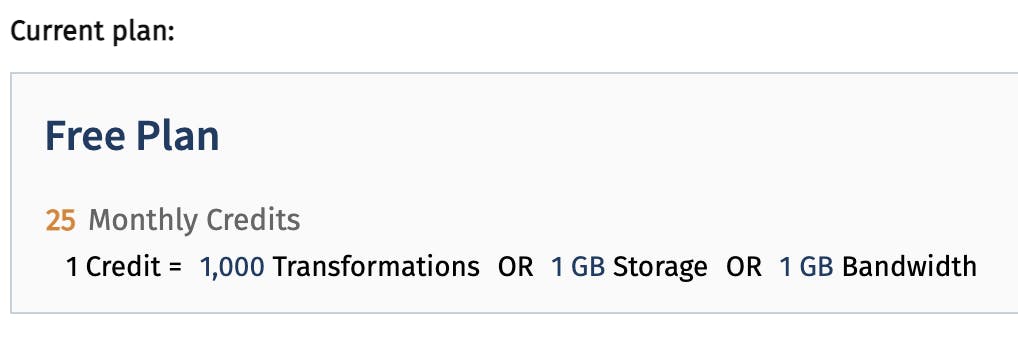
Cloudinary has a Free plan, which does not require a credit card, and does not expire (some cloud services will urge you to upgrade after 14 days.)
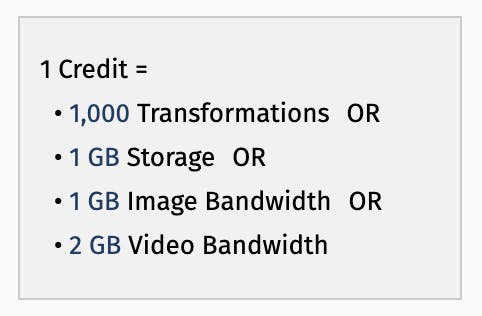
1 Credit =
- 1,000 Transformations OR
- 1 GB Storage OR
- 1 GB Image Bandwidth OR
- 2 GB Video Bandwidth

The free plan gives you 25 monthly credits.

So this should translate to: 25 Credits =
- 25,000 Transformations OR
- 25 GB Storage OR
- 25 GB Image Bandwidth OR
- 50 GB Video Bandwidth
Which is very generous, assuming I didn't mess up the math here. 😅
The Plus Plan at $99 USD / month you get 225 credits:
So this should translate to: 25 Credits =
- 250,000 Transformations OR
- 225 GB Storage OR
- 225 GB Image Bandwidth OR
- 450 GB Video Bandwidth
Then there is:
- Advanced at $249 for 600 credits
- Advanced Extra $549 for 1,350 credits
- 1TB+ contact sales and they'll work something out.
Usage Limits
API Limits might be an important factor for you. When I am uploading Youtube and Vimeo videos it affects my content creation pipeline where I have to spread out my uploads over the monthly limits.
Via the Upload API - The Hourly requests is Unlimited, So no awful monthly caps (Yes, I'm talking about you Vimeo!).
Limits are less about monthly frequency and more around file size. Right now I am utilizing the free-tier and it says max 100 MB per video and max 10 MB per image.
So I'm not sure what the upper limit in the paid plans is before upgrading.
You probably don't want to be mass images and videos anyway, to converse on your credits.
Final Impressions
Everything is so fast, which I guess makes sense if a big part of your business is delivering assets globally over the internet.
Cloudinary does so much in terms of fine-grain feature control that I run the risk of making the longest article in the world (for assets and delivery management) or I missed out on something cool.
The pricing feels economical like a cloud service provider (CSP), it was so easy to start using, and what I like the most is that I haven't experienced any aggressive drip emails with salespeople clambering to get on the phone or Zoom only to try to max out how much much they can get way charging you (this is what most cloud vendors do 😑)
The Console's UI is a bit dated, (which doesn't matter) and the marketing website could appeal a bit more to developers and pick a thing to be more focused.
Lingering Questions 🤔
I have some questions for Cloudinary, that I'd be interested to know and would love to get a reply over at https//www.thedev.cloud
Credit Math
Did I get my credit math correct about storage and sizes? 😅
Cost-effectiveness of credits
I feel like there could be more complexity around credit consumption, or there is some strategy to being cost-effective with credits that I'm missing out on.
One thought I had, is the edge cases of storage consumption.
Is it based on the original asset or on the original and stored assets that have been transformed? If I uploaded large images, but I don't need my "golden image" to be stored at a massive resolution, could I downscale that, and that is my "golden image"?
Usage Tiers for Paid Plans
Just curious, what is the largest image or video limits I can upload if I had paid plans?
Widget White labelling
Can you white-label widgets or would Cloudinary ever consider custom CSS so if someone was building a SaaS product that leverages Cloudinary, to deliver on a seamless experience but save time coding their own interfaces to Cloudinary.
Any Hidden Gems
Did I miss anything really cool? Cloudinary just does so much.
Other CSP cloud storage options.
Amazon S3 is great and all, but do you have support for import, export, backup for Azure Storage Accounts or Googe Cloud Storage?
